300x250
저는 Visual Studio Code로 작업했어요.
1. Express 서버 열기
1-1. Visual Studio Code 실행
1-2. 작업 폴더 설정

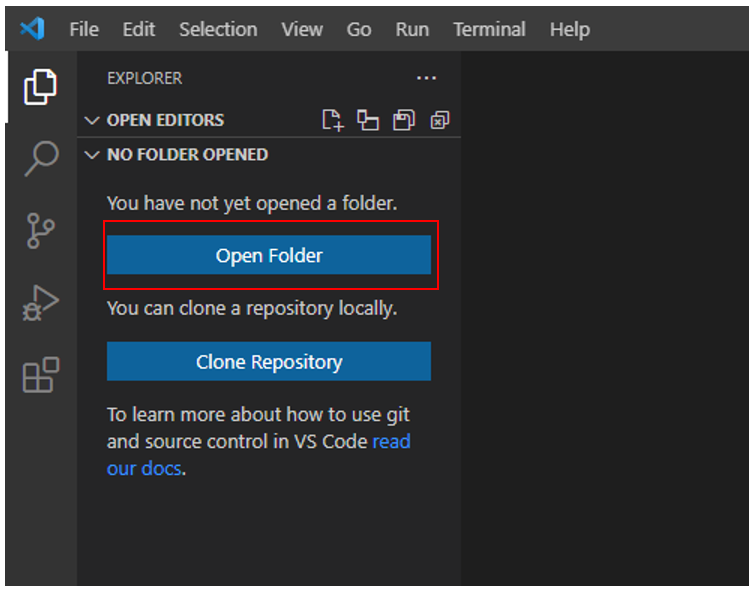
1-3. 'Open Folder' 클릭

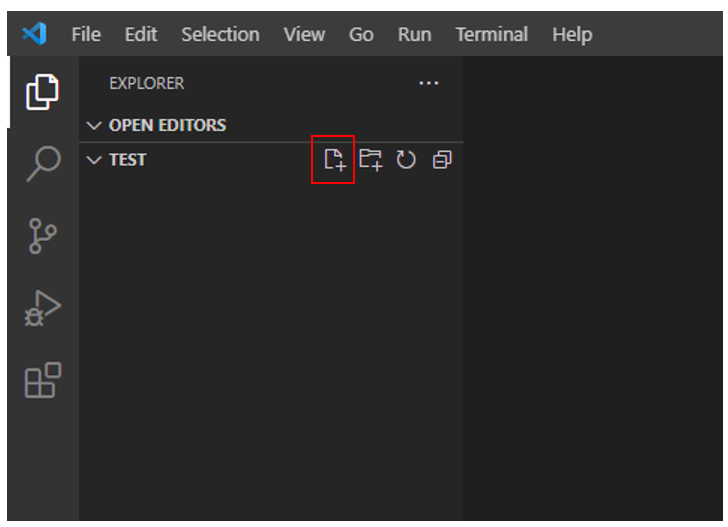
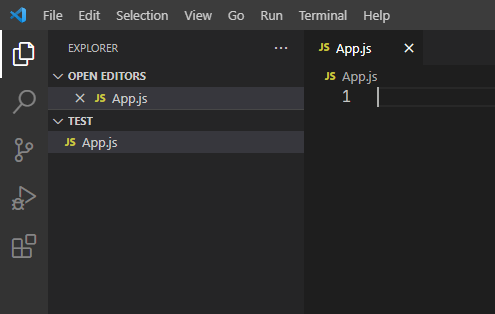
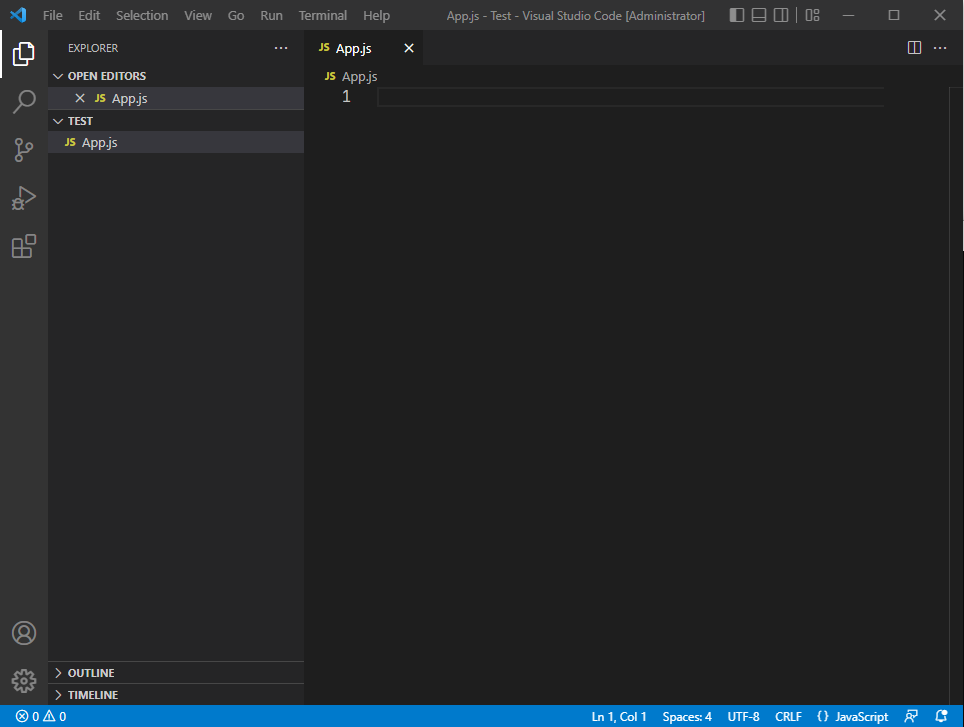
1-4. App.js 파일 생성


1-5. Express 서버 설정
커맨드창에 아래 명령어 입력
npm init –y
npm install express
npm i nodemon

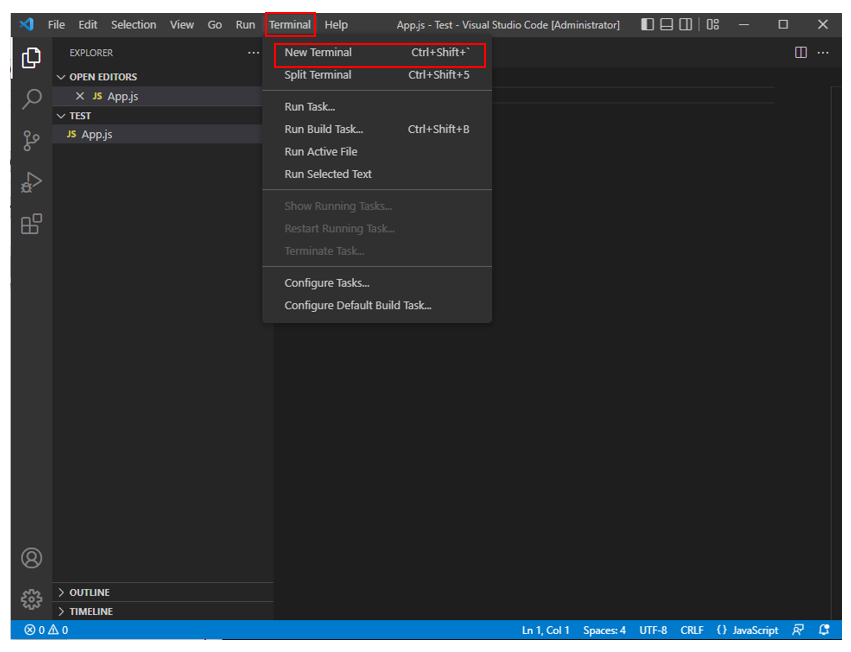
커맨드 창이 없다면?

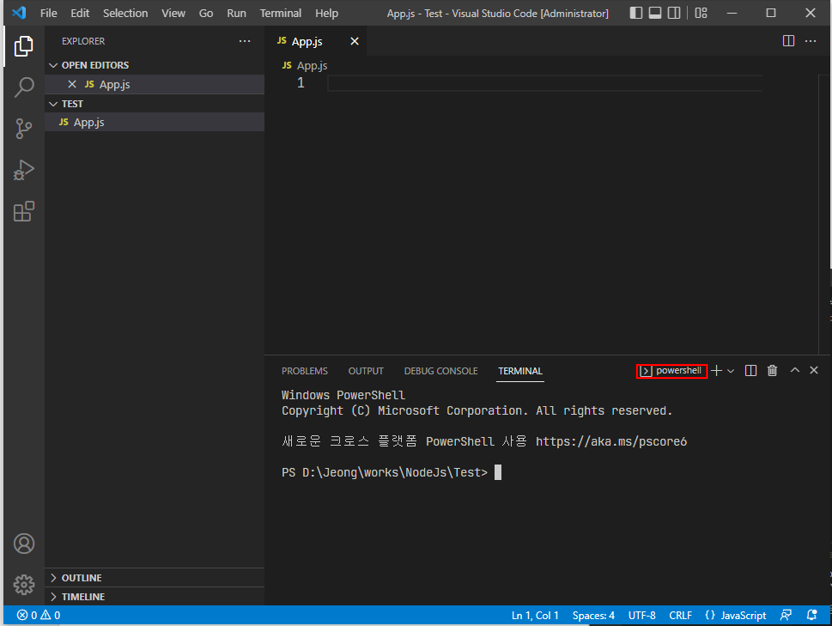
'Terminal' -> 'New Terminal' 클릭

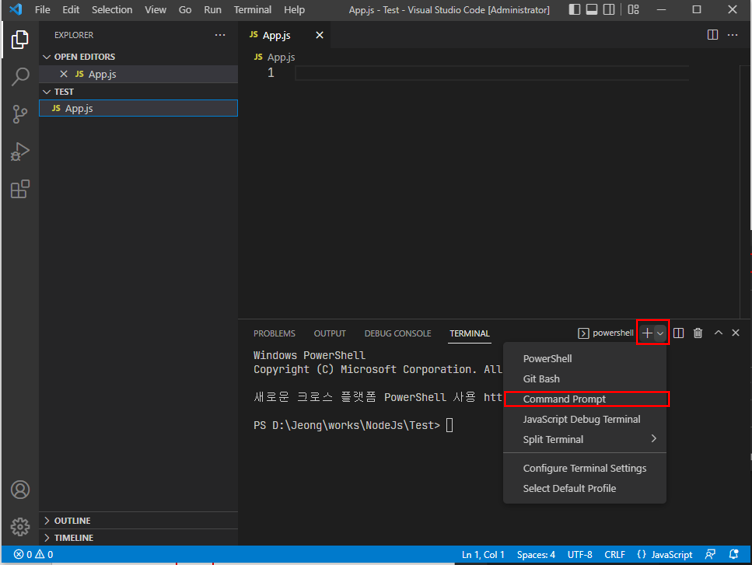
파워쉘 말고

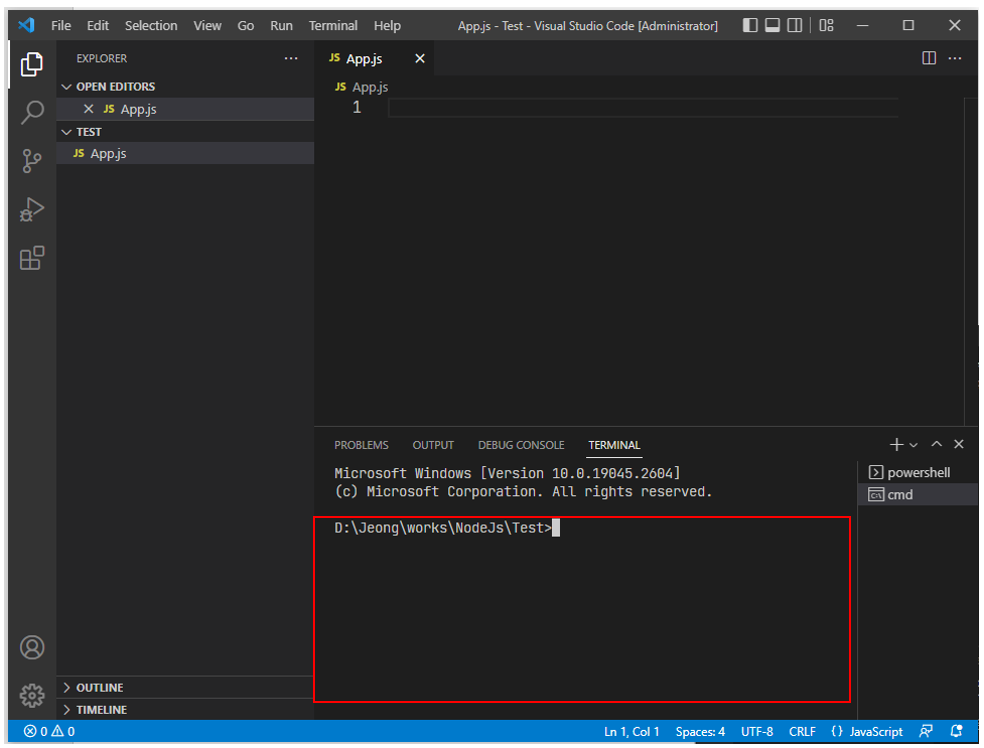
'Command Prompt' 추가해주기

이제 여기서 명령어들 실행해주면 돼요.
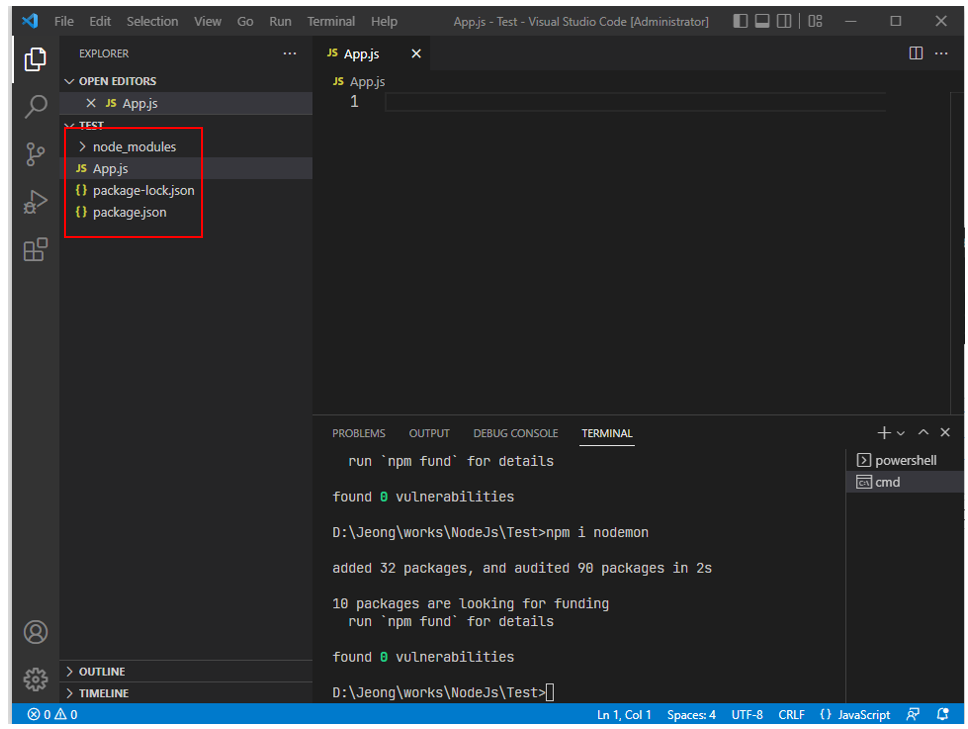
1-6. 설치확인

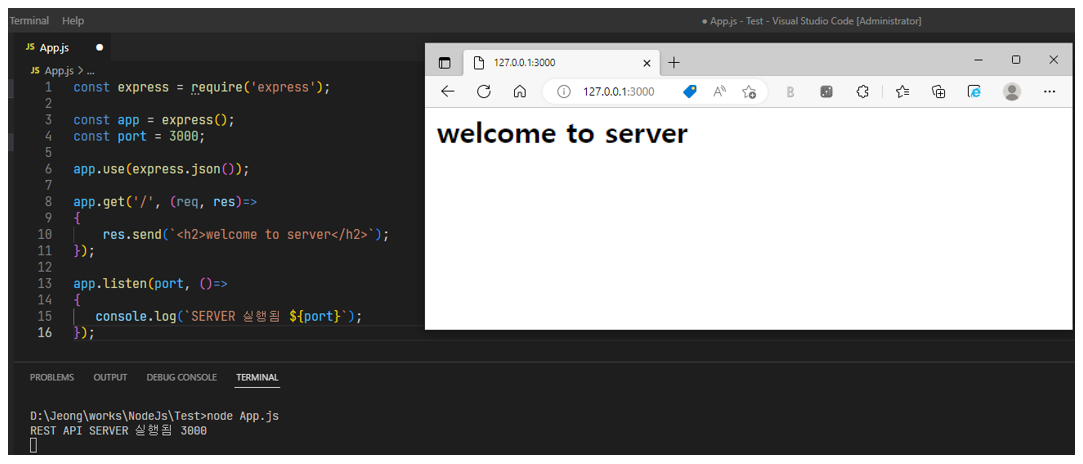
1-7. App.js
const express = require('express');
const app = express();
const port = 3000;
app.use(express.json());
app.get('/', (req, res)=>
{
res.send(`<h2>welcome to server</h2>`);
});
app.listen(port, ()=>
{
console.log(`SERVER 실행됨 ${port}`);
});command
node app.js
1-8. 서버 열린거 확인

2. DB(MySQL) 연동
2.1 mysql2 모듈 설치
npm install -S mysql2
2.2 userDBC.js 추가

userDBC.js
const mysql = require('mysql2');
// Create the connection pool. The pool-specific settings are the defaults
const pool = mysql.createPool
({
host: 'localhost',
user: 'root',
database: 'test',
password: 'q142753',
waitForConnections: true,
connectionLimit: 10,
queueLimit: 0
});
const getUsers = async ()=>
{
const promisePool = pool.promise();
const [rows] = await promisePool.query('select * from users;');
console.log(rows);
return rows;
};
module.exports =
{
getUsers
};
2.3 usersRouter.js 추가

usersRouter.js
const express = require('express');
const userDBC = require('./usersDBC');
const router = express.Router();
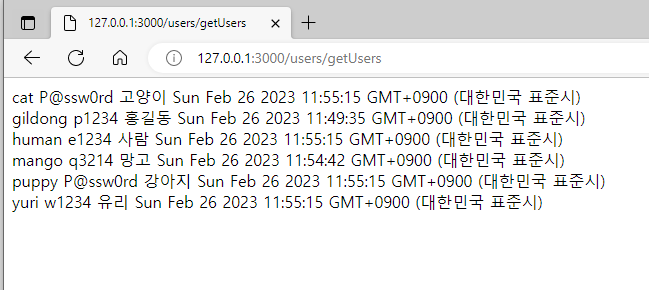
router.get('/getUsers', async (req, res)=>
{
let res_get_users =
{
status_code : 500,
users : []
};
try
{
const rows = await userDBC.getUsers();
res_get_users.status_code = 200;
if(rows.length > 0)
{
rows.forEach((user)=>
{
res_get_users.users.push
({
userId : user.userId,
userPassword : user.userPassword,
userName : user.userName,
userSignUpDate : user.userSignUpDate
});
});
}
else
{
console.log('사용자 없음');
}
}
catch(error)
{
console.log(error.message);
}
finally
{
//응답
//res.json(res_get_users);
var result = '';
for(var i=0; i < res_get_users.users.length; i++)
{
result += res_get_users.users[i].userId;
result += res_get_users.users[i].userPassword;
result += res_get_users.users[i].userName;
result += res_get_users.users[i].userSignUpDate;
result += "<br>";
}
res.send(result);
}
});
module.exports = router;App.js
const express = require('express');
const usersRouter = require('./usersRouter');
const app = express();
const port = 3000;
app.use(express.json());
app.use(`/users`, usersRouter);
app.get('/', (req, res)=>
{
res.send(`<h2>welcome to server</h2>`);
});
app.listen(port, ()=>
{
console.log(`SERVER 실행됨 ${port}`);
});

300x250
'[개인공부] > Node.Js' 카테고리의 다른 글
| [Node.Js ERROR] connect ECONNREFUSED ::1:3306 (0) | 2023.11.27 |
|---|---|
| [Node.Js] 설치 (18.14.2 LTS) (0) | 2023.02.26 |